Web前端是指使用HTML,CSS和JavaScript等技术来开发网页或者网站的界面和交互的工作。Web前端工程师是一个非常有趣和有挑战性的职业,它可以让你把自己的想法和创意变成现实,让你的网页或者网站更加美观和实用。
如果你对Web前端感兴趣,想要学习这个技能,那么你可能会有以下几个问题:
-
学习完Web前端之后能干什么?
-
怎么开始学习Web前端?
-
学习Web前端需要掌握哪些知识点?
-
学习Web前端需要多长时间?
-
学习Web前端需要做哪些项目?
小狮妹将在这篇文章里为你解答这些问题,帮助你从零基础开始学习Web前端。
Web前端是指使用HTML,CSS和JavaScript等技术来开发网页或者网站的界面和交互的工作。简单来说,就是用代码来实现网页或者网站的外观和功能。
HTML是一种标记语言,用来定义网页的结构和内容。比如:标题、段落、列表、图片、链接等等。
CSS是一种样式语言,用来定义网页的布局和样式。比如:颜色、字体、大小、边距、背景、动画等等。
JavaScript是一种脚本语言,用来定义网页的行为和逻辑。比如:弹窗、轮播、表单验证、数据请求、数据渲染等等。
![图片[1]COOY全球资源网-软件资源-干货分享-知识求知零基础怎么学Web前端?教你从入门到精通!COOY全球资源网-软件资源-干货分享-知识求知COOY全球资源网](https://www.cooy.cn/wp-content/uploads/2024/01/frc-059be32e4958b687ed06d0c911b30dbd.jpeg)
这三种技术是Web前端的基础,也是必须要掌握的。除此之外,还有一些其他的技术和工具,可以帮助我们更高效和更优秀地开发Web前端。比如:jQuery、Bootstrap、Vue、React、Angular、Node.js、Webpack等等。这些技术和工具都是基于HTML,CSS和JavaScript的扩展或者封装,所以在学习它们之前,一定要先把基础打牢。
学习完Web前端之后,你将具备开发网页、制作H5动画、开发手机端App等能力。
你可以创建自己的博客网站、进行微信公众号开发、开发小程序,甚至可以结合nwjs开发电脑客户端软件,比如微信的PC版和钉钉的PC版都是由Web前端开发的。
Web前端的应用范围非常广泛,学完后你将拥有丰富的就业机会和发展前景。
如果你想要开始学习Web前端,有两条路可以选择:自学或者找培训班。找培训班的话固然能得到专属指导,但是培训班也有一些缺点,比如费用高昂,时间安排不灵活,教程内容可能过时等等。
所以我更建议你选择自学。自学有很多优点,比如节省费用,自由安排时间,选择最新最适合自己的教程等等。当然自学也有一些挑战,比如缺乏指导,容易放弃,效果难以衡量等等。但是只要你掌握了正确的方法和态度,自学也可以很轻松很高效。
![图片[2]COOY全球资源网-软件资源-干货分享-知识求知零基础怎么学Web前端?教你从入门到精通!COOY全球资源网-软件资源-干货分享-知识求知COOY全球资源网](https://www.cooy.cn/wp-content/uploads/2024/01/frc-e6dec62d7a0b521bd22942d95d5eb313.jpeg)
对于自学最直接的方式就是看视频教程。视频教程有很多优点,比如直观易懂,互动性强,覆盖面广等等。但是视频教程也有一些缺点,比如质量参差不齐,更新速度慢,不能及时解答疑问等等。所以你要选择一些质量高,更新快,反馈好的视频教程。我推荐你去上W3Cschool去找,网站上有涵盖前端所需要技术的精选课。
视频找好了之后,如果你不想中途放弃,或者浪费太多时间又没效果的话。就找一个引路人,引路人当然是能力越强越好,找引路人的目的在于为你制定学习计划,把控学习质量,及时纠正错误的学习方向,教你正确的学习方式。给你做心理辅导。为你及时打气持续性补充你的信心。引路人可以是你身边的朋友,同学,同事,也可以是网上的导师,老师,博主等等。只要他们有足够的Web前端知识和经验,并且愿意帮助你就行。
以下是一个学习Web前端的大致顺序和内容:
1.环境搭建
选择一个适合自己的开发工具,如WebStorm、HBuilder、VSCode、Sublime等。初学者建议使用Sublime,不要安装过多插件,打好基础。
2.HTML基础
学习HTML的基本概念和语法,能够编写HTML代码并在浏览器上显示网页。
3.CSS基础
学习CSS的基本概念和语法,能够编写CSS代码为网页添加样式和布局。
4.JavaScript基础
学习JavaScript的基本语法和常用功能,理解页面逻辑的处理方法。学习过程中要与引路人及时沟通,确保自己的理解正确,并了解在实际项目中如何应用所学知识。
5.操作DOM和jQuery
学习如何使用纯JavaScript操作网页元素,编写DOM事件。之后可以引入jQuery,但不要过度依赖,要学会原生JavaScript操作DOM。
6.UI框架
从Bootstrap开始学习UI框架,掌握响应式的网页布局和设计思想。可以尝试定制Bootstrap,锻炼自己的开发能力。
7.深入学习CSS3
在掌握CSS基础后,深入学习CSS3,了解更多强大的样式效果和特性。
8.深入学习JavaScript
深入学习JavaScript,包括原型链、this指向、ES6、ES7的新语法等。
9.学习主流MV*框架
选择一种主流的MV*框架,如Vue、React、Angular。推荐从Vue开始学习,结合学习Vue Router、Vuex、Element UI、Axios、Webpack等相关技术,做个完整的项目。
10.学习Node.js
学习Node.js作为后台语言,掌握服务器端编程。前面学习Vue时已经接触了Node.js的一部分,通过进一步学习和实践,掌握Node.js的开发思路和技术。
学习完Web前端之后,你就要开始做项目了。做项目是检验你学习成果和提升能力的最好方式。我建议你至少做两个项目:
-
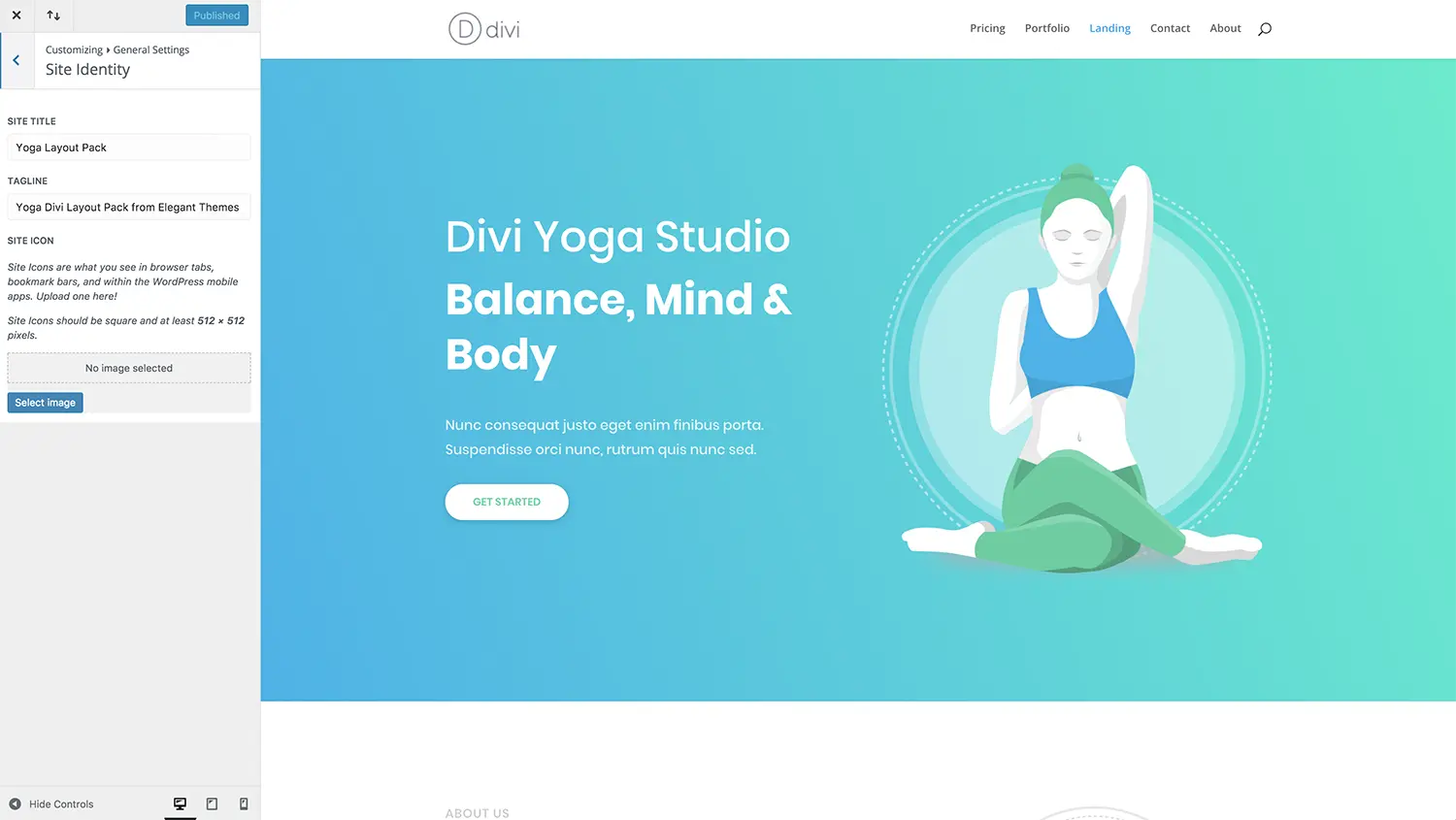
一个是侧重于CSS特效方面的项目,比如你可以做一个仿苹果官网或者魅族官网的项目,利用CSS3来实现各种动画和效果。
![图片[3]COOY全球资源网-软件资源-干货分享-知识求知零基础怎么学Web前端?教你从入门到精通!COOY全球资源网-软件资源-干货分享-知识求知COOY全球资源网](https://www.cooy.cn/wp-content/uploads/2024/01/frc-b460b95163b1a130d9f60093f7b17d2a.jpeg)
-
另一个是侧重于逻辑处理方面的项目,比如你可以做一个仿花瓣网或者网易云音乐的项目,利用Vue和Node.js来实现各种功能和交互。
这两个项目可以从网上搜几个网站来模仿,也可以自己创意设计。
学习Web前端需要坚持不懈的努力和正确的学习方法。自学时要选择优质的视频教程,寻找引路人指导学习,制定学习大纲,并通过项目实践巩固所学知识。记住,在学习过程中遇到问题要及时寻求帮助,不要放弃。相信通过不断学习和实践,你将成为一名优秀的Web前端工程师~










暂无评论内容