1、查询集群状态(当前为yellow)
curl -s http://localhost:8008/_cat/health?v
2、查询分片情况
curl -s http://localhost:8008/_cat/shards |grep -i unassign
看到有四个分片是 unassign,目前都是副本分区,不是主分区
item_sold_v5 5 r UNASSIGNED
item_sold_v5 4 r UNASSIGNED
item_v5 7 r UNASSIGNED
item_v5 5 r UNASSIGNED
3、查看unassign原因 (参考 elasticsearch官网 cart-shards
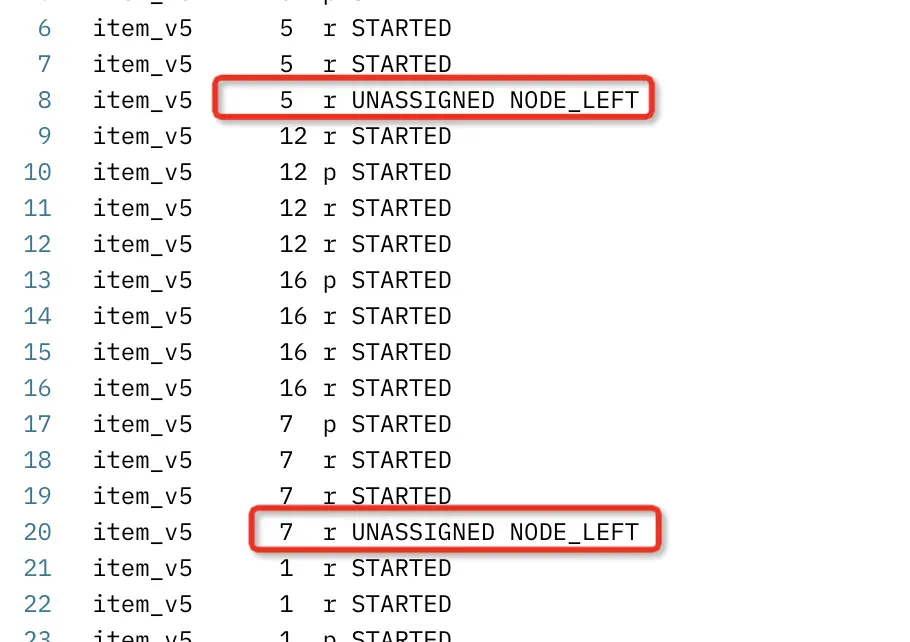
curl -s curl -s http://localhost:8008/_cat/shards?h=index,shard,prirep,state,unassigned.reason
看到是因为 NODE_LEFT

4、检查有问题的shard和node对应关系
curl -s http://localhost:8008/_cat/shards|grep item_v5 | awk '{print $NF}'|sort -k1|uniq -c
发现没有 lijun_2 该节点
5、检查集群node信息
curl -s http://localhost:8008/_cat/nodes |grep lijun_2
发现 lijun_2 节点是存在的,但是unassign提示 node left ,尝试重启该节点看是否会自动重新分配。重启之后发现没有重新自动分配
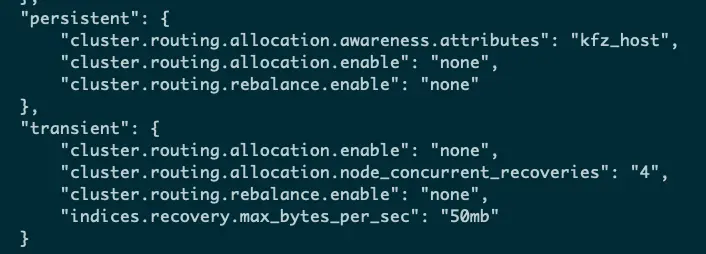
6、检查配置项 cluster.routing.allocation.enable (配置项值说明参考 https://www.elastic.co/guide/en/elasticsearch/reference/current/modules-cluster.html#cluster-shard-allocation-settings)
curl -s http://localhost:8008/_cluster/settings?include_defaults&flat_settings' |python -m json.tool | grep cluster.routing.allocation.enable
发现临时和永久配置项中都是none值

为了保险起见还是不动历史的配置,采用手动分配
7、手动对unassign分配执行allocation操作
这里需要注意,一定要参考当前环境中es版本对应的文档(https://www.elastic.co/guide/en/elasticsearch/reference/6.4/cluster-reroute.html),网上很多教程给的案例是不合适的,一定要看对应版本的官网文档
curl -X POST -H 'Content-Type:application/json' 'http://localhost:8008/_cluster/reroute' -d '{
"commands" : [{
"allocate_replica" : {
"index" : "item_sold_v5",
"shard" : 4,
"node" : "MeV-nUBdTamtutzr52vmew"
}
}]
}'
commands中 allocate_replica说明
Allocate an unassigned replica shard to a node. Accepts index and shard for index name and shard number, and node to allocate the shard to。
- 故这里使用的 lijun_2 节点;重复对有问题的其他三个shard执行如上操作。
- 如果shard 数据很小,会很快从 unassign 到 STARTED,
- 如果数据量较多,过程会有 INITIALIZING 的状态,等待最终完成变成 STARTED。
附加:
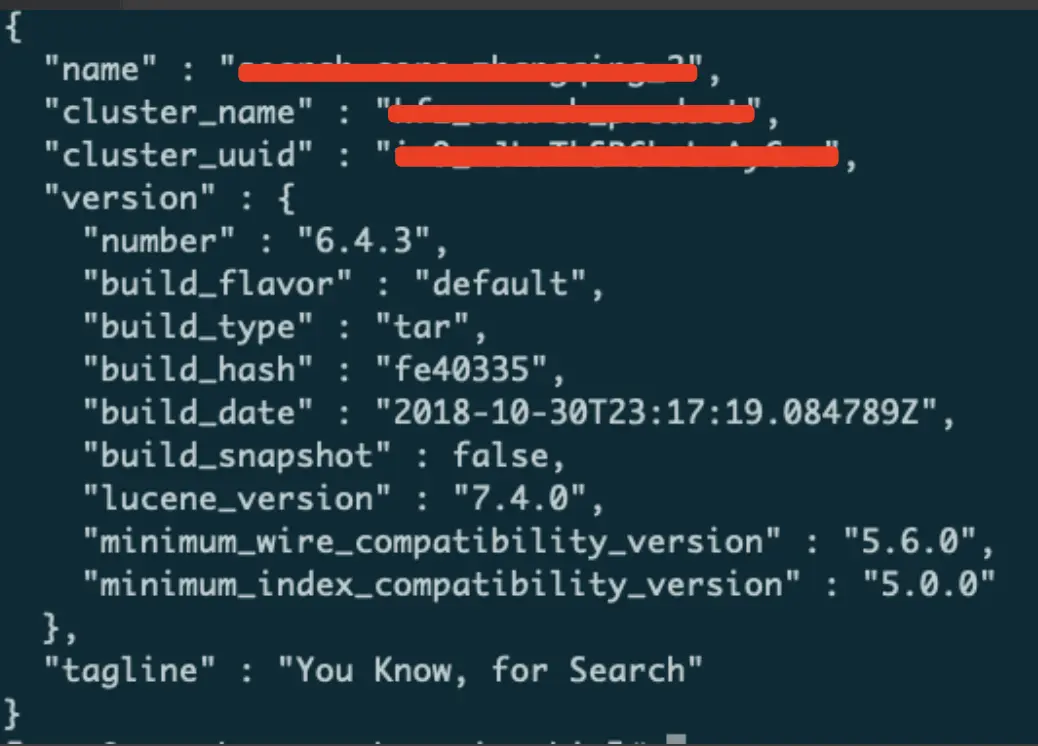
1、查看集群es使用的版本 (当前版本为6.4.3)
curl -s http://localhost:8008

2、查看节点的ID
curl -s http://localhost:8008/_nodes/process?pretty
3、集群维度查看 索引和shard的详细
curl -s http://localhost:8008/_cluster/health?level=indices | python -m json.tool
curl -s http://localhost:8008/_cluster/health?level=shards | python -m json.tool









暂无评论内容