前言
入坑简书一段时间了,感觉挺好用的。
但在看文章时,总是不自觉地在找目录。。。
一方面是希望快速浏览文章的总体结构、内容,
一方面是想快速读到最感兴趣的内容,比如本文解决简书文章目录的方法。
甭废话了。。。(此处省略一万字)
请看三步解决
1. 必备工具:油猴(Tampermonkey)
- 在浏览器扩展插件中添加油猴(Tampermonkey)插件(亲测Chrome、360极速可用)
- 根据官网文档提示,安装、配置
- 油猴:浏览器右侧顶部的黑脑袋+两只大眼的那个图标

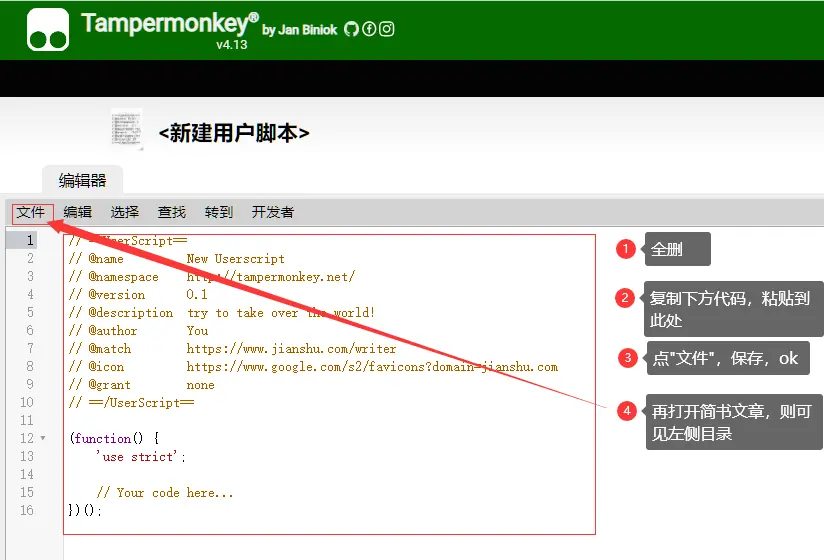
2. 添加新脚本
-
点黑脑袋,出现下图弹出框

- 再点
**"添加新脚本"**,出现下图界面,按图中提示操作
// ==UserScript==
// @name 自动生成简书文章目录
// @namespace create-catalog
// @version 1.3
// @author 2024
// @description 给简书增加目录功能(通过识别h1-h6标题,自动生成目录放于页面的左侧)
// @match http://www.jianshu.com/p/*
// @match https://www.jianshu.com/p/*
// @grant none
// @require https://cdn.bootcss.com/jquery/3.4.1/jquery.js
// @require https://cdn.bootcss.com/jquery-cookie/1.4.1/jquery.cookie.min.js
// ==/UserScript==
var version = 1;
// 获取简书阅读模式
function getReadMode(){
return $.cookie('read_mode') || 'day'
}
// 获取样式风格
function getStyle(){
if(getReadMode() === 'day'){
return {
background: 'white',
color: 'black'
}
} else {
return {
background:'#3d3d3d',
color:'#b3b3b3'
}
}
}
//去除字符串所有空格
function trim (str, is_global) {
var result;
result = str.replace(/(^s+)|(s+$)/g, "");
if (is_global&&is_global.toLowerCase() == "g") {
result = result.replace(/s/g, "");
}
return result;
}
//转义尖括号
function toTxt(str) {
var RexStr = //g
str = str.replace(RexStr, function(MatchStr) {
switch (MatchStr) {
case "":
return ">";
break;
default:
break;
}
})
return str;
}
var menuIndex = 0; //初始化标题索引
// 在侧边栏中添加目录项
function appendMenuItem(tagName,id,content) {
let paddingLeft = tagName.substring(1) * 10; //添加标题缩进
let style = getStyle();
$('#menu_nav_ol').append(``);
}
(function() {
// 获取标题元素
let titles = $('body article').find('h1,h2,h3,h4,h5,h6');
let style = getStyle();
if(titles.length === 0) {
return;
}
// 将文章内容右移
// 在 body 标签内部添加 aside 侧边栏,用于显示文档目录
let asideContent = ``;
$('body').prepend(asideContent);
$('#sideMenu').append('');
if(!$('#menu_nav_ol li').length){
$('#sideMenu').remove()
}
// 绑定目录li点击事件,点击时跳转到对应的位置
$('#menu_nav_ol li').on('click',function() {
let targetId = $(this).attr('class');
var _top=$("#"+targetId).offset().top-75
$('html,body').animate({
scrollTop:_top
}, 300);
});
//滚动页面增加左侧菜单高亮
var active=function(){
var scrollTop=$(window).scrollTop();
$('.main-title').each(function(i){
if(i=$(this).offset().top&&scrollTop+76=$(this).offset().top){
$('#sideMenu li a').css({color: style.color});
$('#sideMenu li').eq(i).find('a').css({color:'#61aeee'});
$('#sideMenu li').css({borderLeft:'0'})
$('#sideMenu li').eq(i).css({borderLeft:'5px solid #61aeee'});
}
}
})
}
active()
var timer=null;
$(window).scroll(function(){
clearTimeout(timer)
timer=setTimeout(function(){
active()
},10)
})
})();
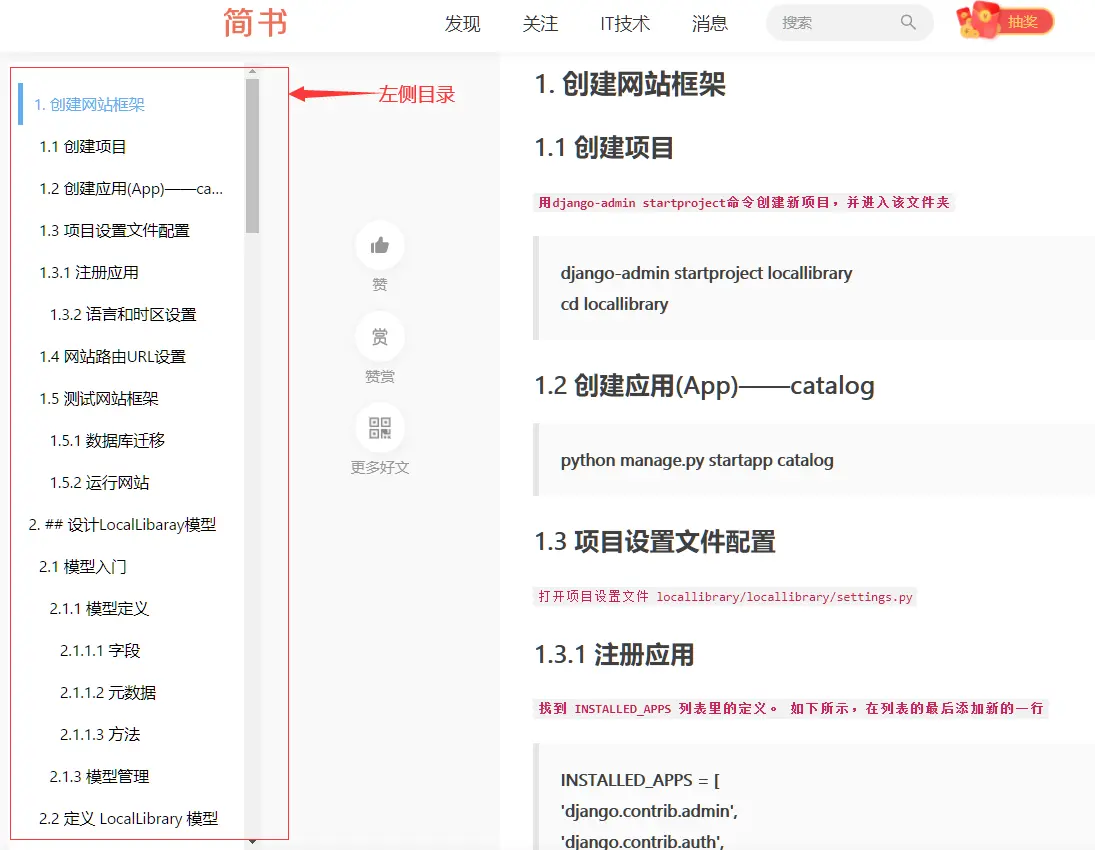
3. 打开简书文章,即可看见左侧目录

-
enjoy!

【信息由网络或者个人提供,如有涉及版权请联系COOY资源网邮箱处理】
© 版权声明
部分内容为互联网分享,若有侵权请联系站长删除。
THE END














暂无评论内容