应用打包
对 Angular 应用打包,只需要执行下面的命令即可:
ng build
命令输出结果如下:
chunk {main} main.js, main.js.map (main) 22.4 kB [initial] [rendered]
chunk {polyfills} polyfills.js, polyfills.js.map (polyfills) 141 kB [initial] [rendered]
chunk {runtime} runtime.js, runtime.js.map (runtime) 6.15 kB [entry] [rendered]
chunk {styles} styles.js, styles.js.map (styles) 12.5 kB [initial] [rendered]
chunk {vendor} vendor.js, vendor.js.map (vendor) 2.22 MB [initial] [rendered]
Date: 2022-06-05T08:13:29.036Z – Hash: 320a98b795509f74dda8 – Time: 6897ms
构建过程会启动 Angular 编译器,主要收集应用中的所有 TypeScript 源文件,转换为 JavaScript 文件。在默认配置下,编译器会将 JavaScript 文件输出到 dist 文件夹。

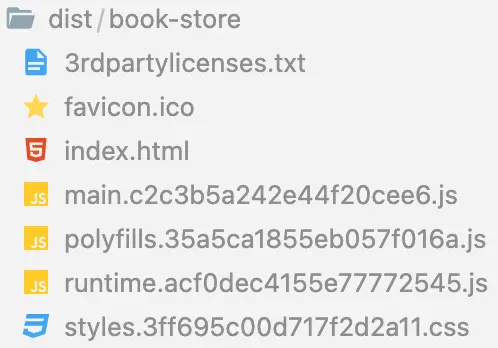
输出文件夹主要包含下列文件:
- favicon.ico: 应用的图标,如显示在浏览器标题栏上
- index.html: 应用的主 HTML 文件
- main.js: 包含了开发的应用代码
- polyfills.js: 提供遗留浏览器的兼容支持
- runtime.js: 包含了 Angular CLI 相关的代码,能够运行其他文件
- styles.js: 包含了应用的全局样式
- vendor.js: 包含了 Angular 框架和其他第三方类库
此外,dist 文件夹还包括了 .map 结尾的文件,主要用于调试目的。
在构建生成的 index.html 文件中,引用了编译器输出的 JavaScript 文件:
Angular CLI 构建命令可以在两种模式下运行: 开发模式和生产模式。 默认使用开发模式,如直接运行 ng build。如果选择生产模式,需要添加命令选项:
ng build --configuration=production
或者使用快捷命令选项:
ng build —prod
使用生产模式构建应用,输出文件如下所示:

与使用开发模式构建应用不同的是,输出的文件不再包含 .map 文件,不需要对生产代码进行调试。另外,输出的 JavaScript 文件和 CSS 文件,都包含了一个哈希值,可以让浏览器缓存的文件尽快失效,让新文件发挥作用。
限制包大小
随着应用功能的增多,构建应用的输出文件会越来越大。我们可以在 angular.json 文件中增加一些配置项,限制应用包文件的大小。例如:
"budgets": [
{
"type": “initial”,
"maximumWarning": “2mb”,
"maximumError": “5mb”
},
{
"type": “anyComponentStyle”,
"maximumWarning": “6kb”,
"maximumError": “10kb”
}
]
上述配置,都是 Angular CLI 命令创建的默认配置。我们可以自定义不同类型的配置,也可以按百分比限制文件大小。
更多的配置选项,可以参考官方文档。
部署应用
部署一个 Angular 应用是简单的,只需要把输出文件夹 dist 的全部文件,拷贝到服务器的相应路径下即可。
如果你想部署到另外一个目录下面,而非根目录,可以使用 ng buld 命令的 --base-href 选项,如下:
ng build --prod --base-href=/myapp/
上述命令会改变 index.html 文件的 base 标签的值:
【信息由网络或者个人提供,如有涉及版权请联系COOY资源网邮箱处理】







暂无评论内容