第一步:从 VSCode 中下载插件 Live Sass Compiler
第二步:打开 小程序的 扩展,然后导入 VSCode

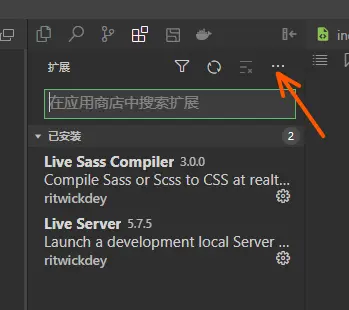
打开扩展

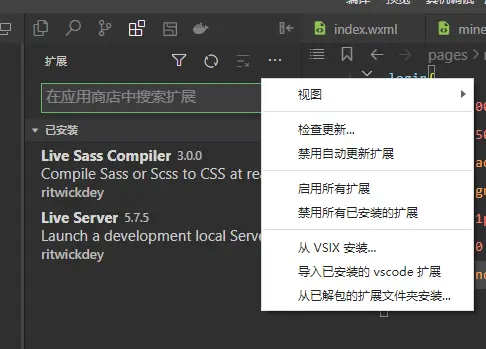
选择导入 vscode扩展
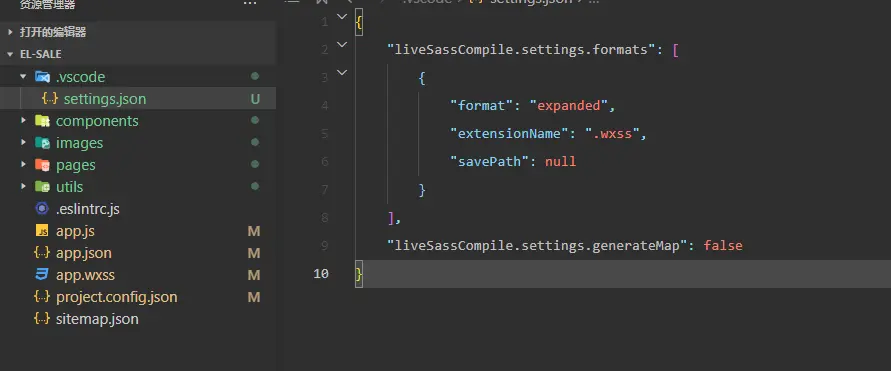
第三步:新建 .vscode 文件夹,其中创建 settings.json 文件

新建文件并写代码
{
"liveSassCompile.settings.formats": [
{
"format": "expanded",
"extensionName": ".wxss",
"savePath": null
}
],
"liveSassCompile.settings.generateMap": false
}
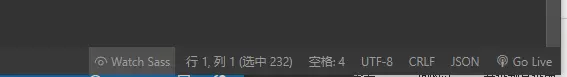
第四步:开启监听。点击“Watch Sass” 监听 Sass。

开启监听
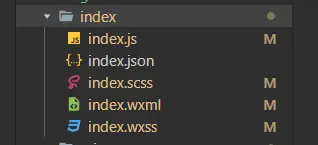
文件结构

扩展:
现在解析的 scss代码中,会有兼容性代码产生。
css兼容性前缀,-webkit-,-moz-,-ms,-o-等
如不需要生成兼容性的代码,用以下配置文件
{
"liveSassCompile.settings.formats": [{
"format": "expanded",
"extensionName": ".wxss",
"savePath": null
}],
"liveSassCompile.settings.autoprefix": [ // 这里为空将不会有兼容性代码产生
],
"liveSassCompile.settings.generateMap": false
}
如果对你有帮助,点个赞再走呗~
【信息由网络或者个人提供,如有涉及版权请联系COOY资源网邮箱处理】
© 版权声明
本平台(www.cooy.cn)的一切软件、教程及内容信息仅限用于学习和研究,付费仅为收集整理归类费用;
不得将上述内容用于商业或者非法用途,否则一切后果用户自行承担负责。本平台资源、内容、信息均来自来自用户上传,版权争议及其他问题与本平台无关。
您必须在下载后的24个小时之内从您的电脑或手机中彻底删除上述下载内容,如果您喜欢该程序或内容,请支持正版以获取更好的服务。我们非常重视版权问题,如有侵权请发送邮件至下方邮件(655465@qq.com),敬请谅解!
如发现违法违规内容,请联系下方邮箱举报,我们收到后将会第一时间处理。
THE END










暂无评论内容