微前端是最近几年火起来的概念,iframe是早期实现微前端的理想方案,而现在有了其它的方案,比如qianduan框架,single-spa,以及webpack5带来的联邦模块方案。但是每一个方案都有其优缺点,感兴趣的可以去实践一下。
1、项目创建
创建3个项目,一个基座项目project_base,2个子项目project_a和project_b项目。并在各个项目安装好依赖(本项目基于vue搭建)。

2、项目基本结构
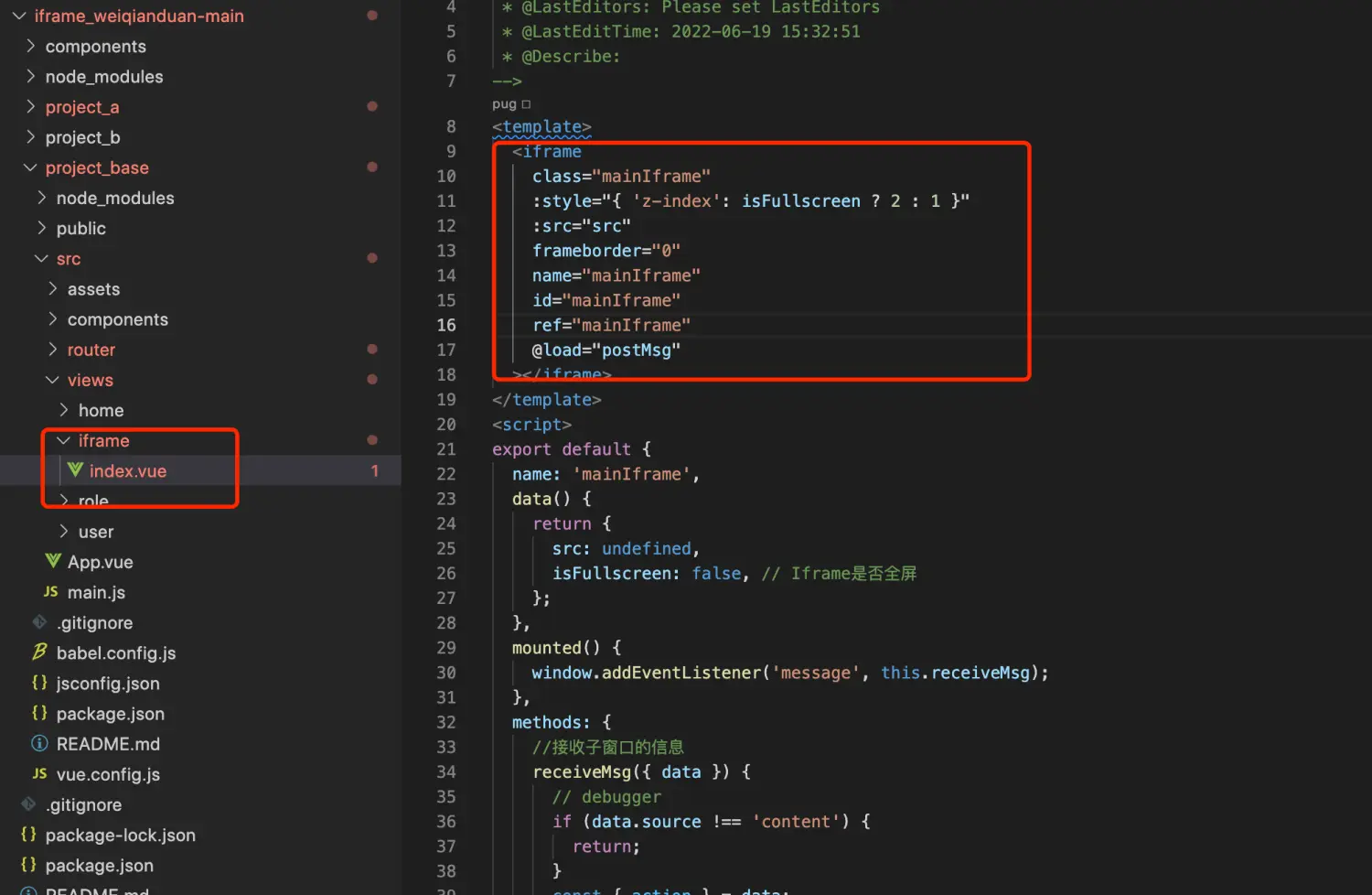
在基座项目里创建一个路由文件如iframe.vue,我们在这个文件里完成project_a,project_b等子项目的访问。

3、项目路由
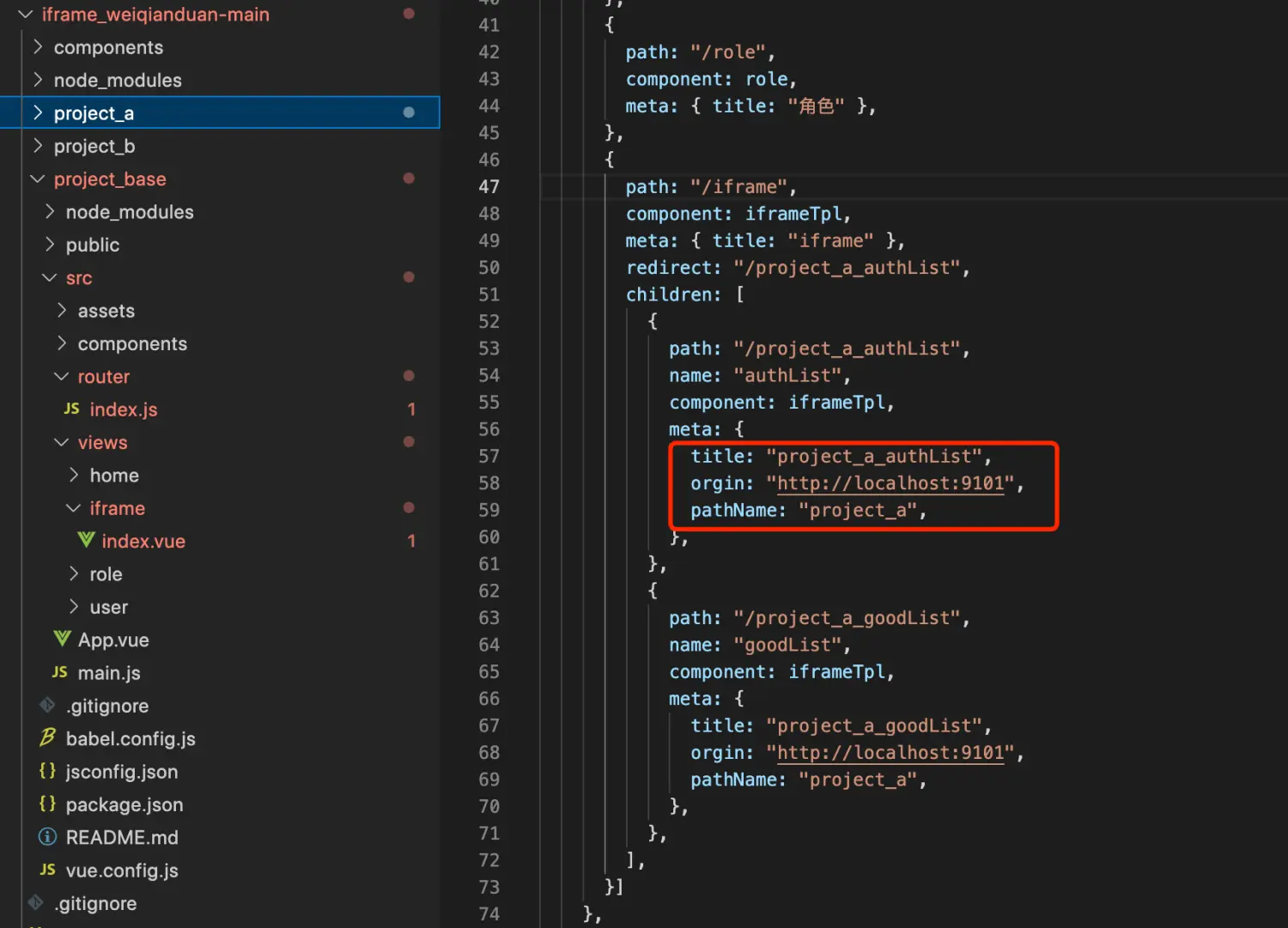
每个项目分别管理自己的路由。但是需要在基座项目路由里注册管理。待访问的时候实时监听路由信息判断访问的是哪个项目。

4、项目需要解决的一些问题。
iframe的使用有很多坑,有些好解决,有些只能忍受。比如:
1、项目之间的通讯
2、iframe的弹窗及遮罩层问题
3、iframe里的全屏问题
4、组件复用问题
5、浏览器的前进后退问题
5、项目通讯问题
只能使用postMessage方法来完成基座项目和子项目之间的通讯。
6、iframe里的全屏问题
全屏方案,原生方法使用的是 Element.requestFullscreen(),插件:vue-fullscreen。当页面在 iframe 里面时,全屏会报错,且 dom 结构错乱。
解决方案:iframe 标签设置 allow=”fullscreen” 属性即可
6、localStorage共享问题
跨域时候localStorage是无法共享数据的。我们可以采用:cross-storage插件
7、公共组件复用
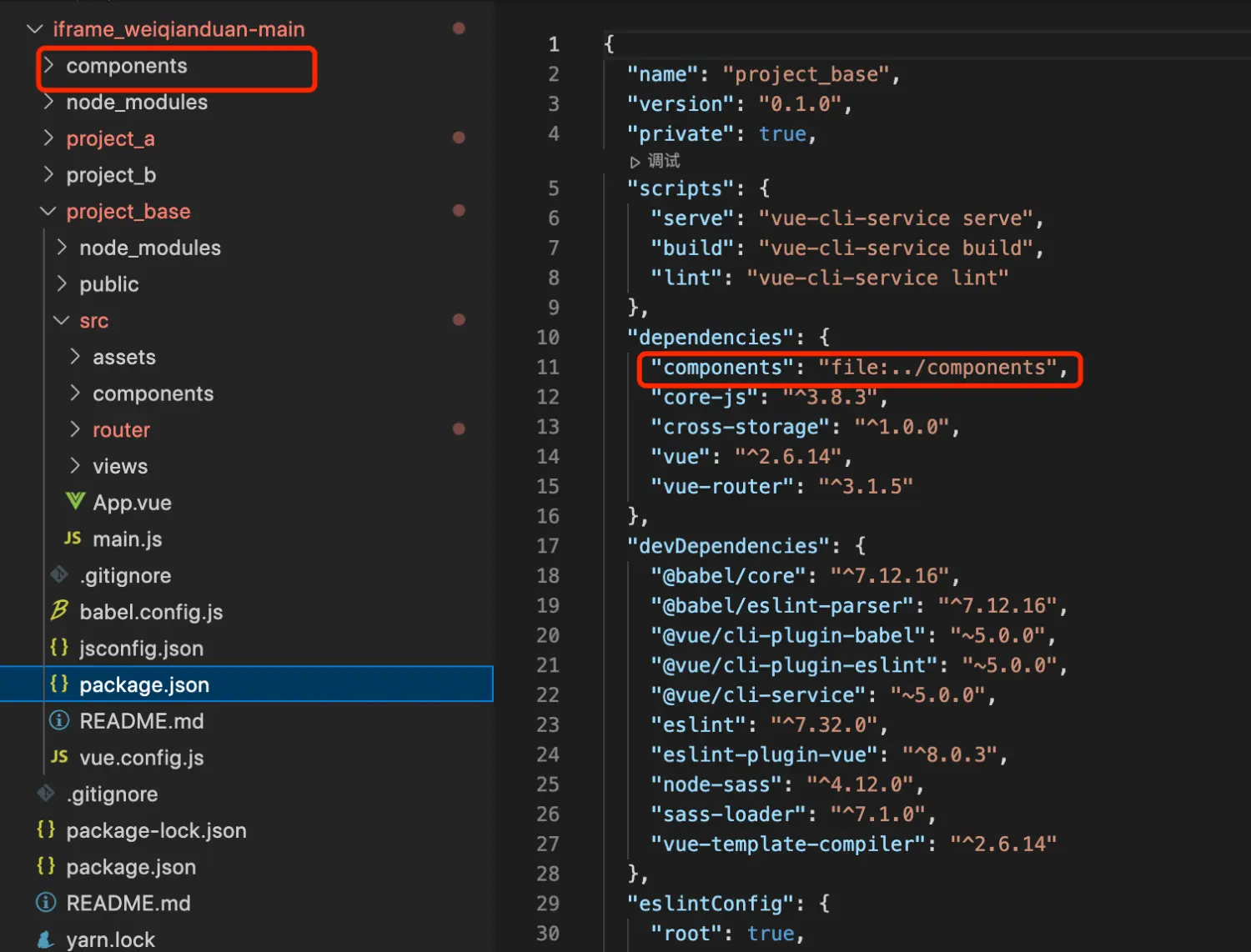
公共组件可以单独提出来放到一个单独的项目里,这里是components项目,在components项目把公共组件全部暴露出来供其它项目安装使用,也就是说主项目和子项目可以选择性安装需要的组件。参考文章:多个前端项目中公共组件使用方案(npm包方式) 。如下图,在project_base项目里安装了整个components项目里的组件。

8、浏览器前进/后退问题
iframe 和主页面共用一个浏览历史,iframe 会影响页面的前进后退。并且 iframe 页面刷新会重置,因为浏览器的地址栏没有变化,iframe 的 src 也没有变化。这个问题暂时也没解决,还需研究。
9、项目地址
完整的项目请访问:github地址,如果对你点用处,可以点个start。
【信息由网络或者个人提供,如有涉及版权请联系COOY资源网邮箱处理】










暂无评论内容