1:ref创建:基本类型、对象类型的响应式数据
- 作用:定义响应式变量
- 语法:let xxx = ref(初始值)
- 返回值:一个RefImpl的实例对象,简称ref对象。ref对象的value属性是响应式的。
- 注意点:
在模板中使用不需要.value。在js中操作数据需要:xxx.value
2:reactive创建:对象类型的响应式数据
3:ref和reactive对比
- 定义的类型不同
- 使用原则
若需要定义一个基本类型的响应式数据,使用ref
若需要定义一个对象类型的响应式数据,层级不深,使用ref或reactive都可以
若需要定义一个对象类型的响应式数据且层级较深,推荐使用reactive - 使用方法
ref创建的变量必须使用.value
reactive重新分配一个新对象会失去响应式(可以使用Object.assigin去整体替换)
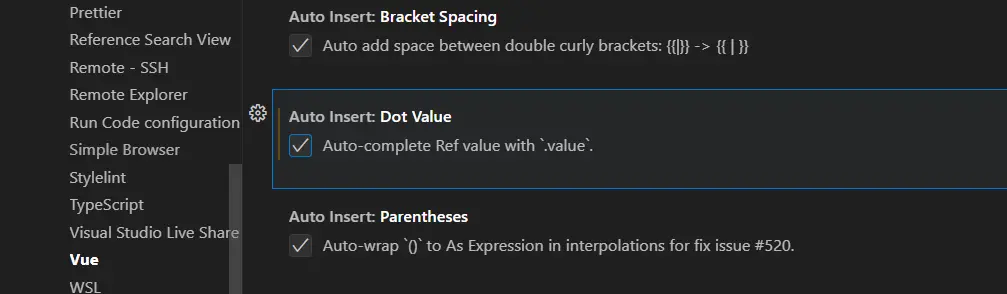
4: vscode中的这个配置可以帮助我们给ref的响应式变量自动添加.value

image.png
【信息由网络或者个人提供,如有涉及版权请联系COOY资源网邮箱处理】
© 版权声明
本平台(www.cooy.cn)的一切软件、教程及内容信息仅限用于学习和研究,付费仅为收集整理归类费用;
不得将上述内容用于商业或者非法用途,否则一切后果用户自行承担负责。本平台资源、内容、信息均来自来自用户上传,版权争议及其他问题与本平台无关。
您必须在下载后的24个小时之内从您的电脑或手机中彻底删除上述下载内容,如果您喜欢该程序或内容,请支持正版以获取更好的服务。我们非常重视版权问题,如有侵权请发送邮件至下方邮件(655465@qq.com),敬请谅解!
如发现违法违规内容,请联系下方邮箱举报,我们收到后将会第一时间处理。
THE END





暂无评论内容