1: 使用状态提升来实现兄弟组件通信

image.png
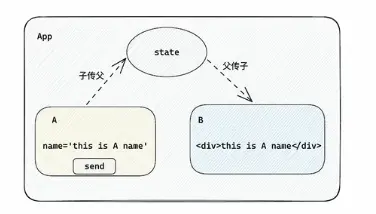
实现思路:借助“状态提升”机制,通过父组件进行兄弟组件之间的数据传递。父组件作为一个桥梁
//子组件A
function A({getName}){
const name='A component name';
return
}
//子组件B
function B({name}){
return B组件:{name}
}
//父组件
function App(){
const [name,setName] = useState('');
const getName=(name)=>{
setName(name);
}
return (
)
}
2:使用Context实现跨层组件通信
实现步骤
1:使用createContext方法创建一个上下文对象Ctx
2:在顶层组件中通过Ctx.Provider组件提供数据
3:在底层组件通过useContext钩子函数消费数据。
import {createContext} from 'react';
const Ctx = createContext();
//父组件
function App(){
const msg ='传递一个msg过去';
return (
)
}
//子组件
function A(){
const msg = useContext(Ctx);
return {msg}
}
【信息由网络或者个人提供,如有涉及版权请联系COOY资源网邮箱处理】
© 版权声明
本平台(www.cooy.cn)的一切软件、教程及内容信息仅限用于学习和研究,付费仅为收集整理归类费用;
不得将上述内容用于商业或者非法用途,否则一切后果用户自行承担负责。本平台资源、内容、信息均来自来自用户上传,版权争议及其他问题与本平台无关。
您必须在下载后的24个小时之内从您的电脑或手机中彻底删除上述下载内容,如果您喜欢该程序或内容,请支持正版以获取更好的服务。我们非常重视版权问题,如有侵权请发送邮件至下方邮件(655465@qq.com),敬请谅解!
如发现违法违规内容,请联系下方邮箱举报,我们收到后将会第一时间处理。
THE END




暂无评论内容