知识点
1:通过onXxx属性指定事件处理函数(注意大小写)
- a:react中使用的是自定义合成事件,为了更好的兼容性,而非原生的dom事件。React 事件触发时机后于原生事件。React 事件是在冒泡阶段触发
- b:react中的事件,是通过事件委托的方式处理的。比如我们想给ul下的每一个li绑定事件触发一些动作,其实我们是给li的父元素,ul绑定,这就叫事件委托。所有React 事件 都绑定在document上。
- c:通过event.target可以获取到发生事件的DOM元素。
-
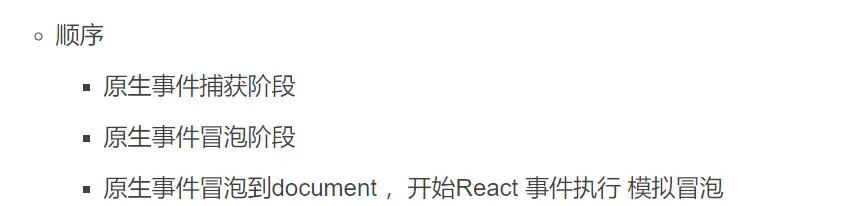
d:说明react事件的执行顺序:混合使用原生和react事件(不推荐)
 image.png
image.png如果同一个元素既绑定了原生事件,又绑定了react事件,如果原生事件阻止冒泡,那么react事件就不会执行。
【信息由网络或者个人提供,如有涉及版权请联系COOY资源网邮箱处理】
© 版权声明
本平台(www.cooy.cn)的一切软件、教程及内容信息仅限用于学习和研究,付费仅为收集整理归类费用;
不得将上述内容用于商业或者非法用途,否则一切后果用户自行承担负责。本平台资源、内容、信息均来自来自用户上传,版权争议及其他问题与本平台无关。
您必须在下载后的24个小时之内从您的电脑或手机中彻底删除上述下载内容,如果您喜欢该程序或内容,请支持正版以获取更好的服务。我们非常重视版权问题,如有侵权请发送邮件至下方邮件(655465@qq.com),敬请谅解!
如发现违法违规内容,请联系下方邮箱举报,我们收到后将会第一时间处理。
THE END





暂无评论内容