知识点
1:定义组件的两种方式:函数式和类式。函数式适用于简单组件的定义,类式适用于复杂组件的定义。而简单与复杂的鉴定标准就是是否有state。
2:render中的this指向的是组件实例,因为是组件实例调用的,但是change中的this,如果写成普通函数,那么则指向的就是undefined,因为类里面函数默认开始严格模式,即使没有开启,指向的也是window,而且组件实例,所以可以把change写成箭头函数的形式。
3:关于事件绑定,react中采用小驼峰格式。原生的三种方式
btn.addEventlistener('click',function(){})
btn.onclick=function(){}
4:一个重要问题
class Weather extends React.Component {
constructor(props){
//构造器的函数中this为组件实例
super(props);
this.state ={isHot:true};
//this.change = this.change.bind(this);
}
render(){
const {isHot} = this.state;
console.log(this);
return 今天天气很{isHot?'炎热':'凉爽'}
}
change(){
//console.log(this);
}
};
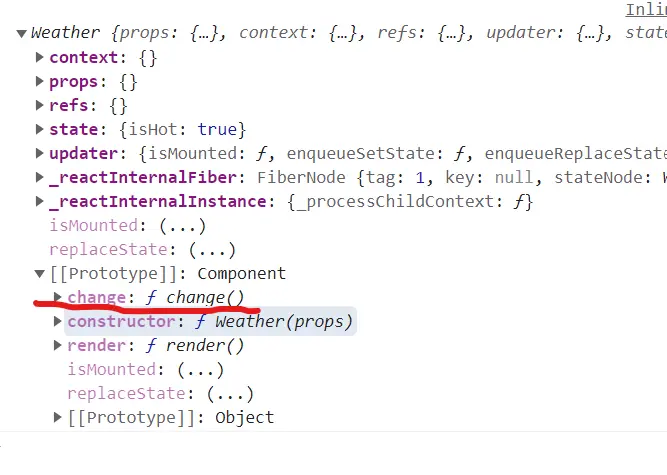
在类上直接定义一个方法,那个该方法在类的原型对象上

屏幕截图 2022-08-11 143135.png
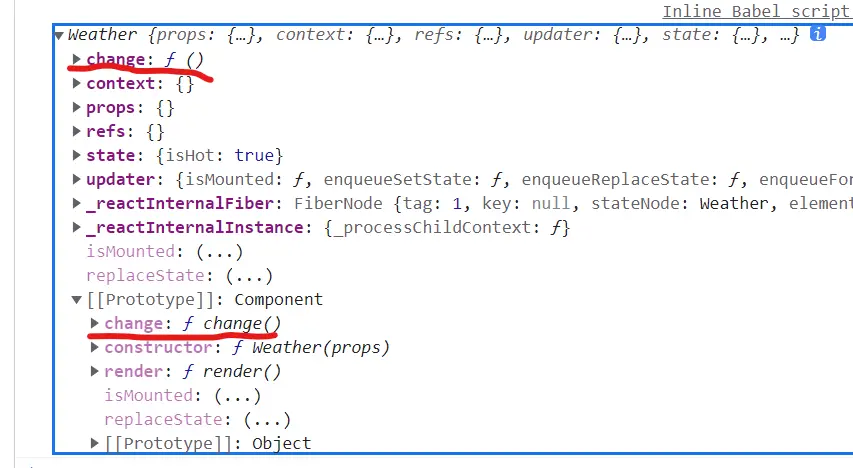
当我们在构造器函数中写上
this.change = this.change.bind(this);
这个时候相当于在组件实例身上创建了一个change函数。bind的作用就是返回一个函数,并改变this的指向。而我们代码里面onClick调用的则是组件实例的change。

屏幕截图 2022-08-11 143420.png
注意:我们使用箭头函数,创建的change在组件实例身上,并不在组件类的原型对象上,类身上除了写函数之外,是可以写赋值语句的,比如a=1,那么其实是定义在实例对象的身上,箭头函数实际和赋值一样
【信息由网络或者个人提供,如有涉及版权请联系COOY资源网邮箱处理】
© 版权声明
本平台(www.cooy.cn)的一切软件、教程及内容信息仅限用于学习和研究,付费仅为收集整理归类费用;
不得将上述内容用于商业或者非法用途,否则一切后果用户自行承担负责。本平台资源、内容、信息均来自来自用户上传,版权争议及其他问题与本平台无关。
您必须在下载后的24个小时之内从您的电脑或手机中彻底删除上述下载内容,如果您喜欢该程序或内容,请支持正版以获取更好的服务。我们非常重视版权问题,如有侵权请发送邮件至下方邮件(655465@qq.com),敬请谅解!
如发现违法违规内容,请联系下方邮箱举报,我们收到后将会第一时间处理。
THE END




暂无评论内容