css3基础
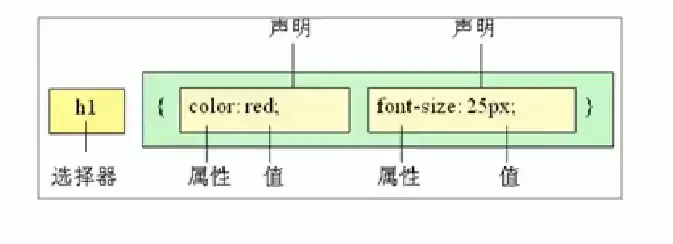
声明样式

来源:https://www.w3school.com.cn/cssref/css_selectors.ASP
| 选择器 | 例子 | 例子描述 | CSS | ||
|---|---|---|---|---|---|
| .class | .intro | 选择 class=”intro” 的所有元素。 | 1 | ||
| #id | #firstname | 选择 id=”firstname” 的所有元素。 | 1 | ||
| * | * | 选择所有元素。 | 2 | ||
| element | p | 选择所有
元素。 |
1 | ||
| element,element | div,p | 选择所有
元素和所有
元素。 |
1 | ||
| element element | div p | 选择
元素内部的所有
元素。 |
1 | ||
| element>element | div>p | 选择父元素为
元素的所有
元素。 |
2 | ||
| element+element | div+p | 选择紧接在
元素之后的所有
元素。 |
2 | ||
| [attribute] | [target] | 选择带有 target 属性所有元素。 | 2 | ||
| [attribute=value] | [target=_blank] | 选择 target=”_blank” 的所有元素。 | 2 | ||
| [attribute~=value] | [title~=flower] | 选择 title 属性包含单词 “flower” 的所有元素。 | 2 | ||
| [[attribute | =value]](https://www.w3school.com.cn/cssref/selector_attribute_value_start.asp) | [lang | =en] | 选择 lang 属性值以 “en” 开头的所有元素。 | 2 |
| :link | a:link | 选择所有未被访问的链接。 | 1 | ||
| :visited | a:visited | 选择所有已被访问的链接。 | 1 | ||
| :active | a:active | 选择活动链接。 | 1 | ||
| :hover | a:hover | 选择鼠标指针位于其上的链接。 | 1 | ||
| :focus | input:focus | 选择获得焦点的 input 元素。 | 2 | ||
| :first-letter | p:first-letter | 选择每个
元素的首字母。 |
1 | ||
| :first-line | p:first-line | 选择每个
元素的首行。 |
1 | ||
| :first-child | p:first-child | 选择属于父元素的第一个子元素的每个
元素。 |
2 | ||
| :before | p:before | 在每个
元素的内容之前插入内容。 |
2 | ||
| :after | p:after | 在每个
元素的内容之后插入内容。 |
2 | ||
| :lang(language) | p:lang(it) | 选择带有以 “it” 开头的 lang 属性值的每个
元素。 |
2 | ||
| element1~element2 | p~ul | 选择前面有
元素的每个
|
3 | ||
| [attribute^=value] | a[src^=”https”] | 选择其 src 属性值以 “https” 开头的每个 元素。 | 3 | ||
| [attribute$=value] | a[src$=”.pdf”] | 选择其 src 属性以 “.pdf” 结尾的所有 元素。 | 3 | ||
| [attribute=value*] | a[src*=”abc”] | 选择其 src 属性中包含 “abc” 子串的每个 元素。 | 3 | ||
| :first-of-type | p:first-of-type | 选择属于其父元素的首个
元素的每个 元素。 |
3 | ||
| :last-of-type | p:last-of-type | 选择属于其父元素的最后
元素的每个 元素。 |
3 | ||
| :only-of-type | p:only-of-type | 选择属于其父元素唯一的
元素的每个 元素。 |
3 | ||
| :only-child | p:only-child | 选择属于其父元素的唯一子元素的每个
元素。 |
3 | ||
| :nth-child(n) | p:nth-child(2) | 选择属于其父元素的第二个子元素的每个
元素。 |
3 | ||
| :nth-last-child(n) | p:nth-last-child(2) | 同上,从最后一个子元素开始计数。 | 3 | ||
| :nth-of-type(n) | p:nth-of-type(2) | 选择属于其父元素第二个
元素的每个 元素。 |
3 | ||
| :nth-last-of-type(n) | p:nth-last-of-type(2) | 同上,但是从最后一个子元素开始计数。 | 3 | ||
| :last-child | p:last-child | 选择属于其父元素最后一个子元素每个
元素。 |
3 | ||
| :root | :root | 选择文档的根元素。 | 3 | ||
| :empty | p:empty | 选择没有子元素的每个
元素(包括文本节点)。 |
3 | ||
| :target | #news:target | 选择当前活动的 #news 元素。 | 3 | ||
| :enabled | input:enabled | 选择每个启用的 元素。 | 3 | ||
| :disabled | input:disabled | 选择每个禁用的 元素 | 3 | ||
| :checked | input:checked | 选择每个被选中的 元素。 | 3 | ||
| :not(selector) | :not(p) | 选择非
元素的每个元素。 |
3 | ||
| ::selection | ::selection | 选择被用户选取的元素部分。 | 3 |
css选择器的作用
场景:就是选择标签时使用的。
基础选择器—-标签选择器
例如p标签,div标签,缺点就是整体选择。
.p{xxx}
基础选择器—-类选择器
举个例子
- 1
- 2
- 3
css3命名规则
来源:https://www.cnblogs.com/jiuxin/p/10116405.html
| 名字 | 表达 | 名字 | 表达 |
|---|---|---|---|
| 头 | header | 内容 | content/container |
| 尾 | footer | 导航 | nav |
| 侧栏 | sidebar | 栏目 | column |
| 页面外围控制整体布局宽度 | wrapper | 左右中 | left/right/center |
| 登录条 | loginbar | 标志 | logo |
| 广告 | banner | 页面主体 | main |
| 热点 | hot | 新闻 | news |
| 下载 | download | 子导航 | subnav |
| 菜单 | menu | 子菜单 | submenu |
| 搜索 | search | 友情链接 | friendlink |
| 页脚 | footer | 版权 | copyright |
| 滚动 | scroll | 内容 | content |
| 标签页 | tab | 文章列表 | list |
| 提示信息 | msg | 小技巧 | tips |
| 栏目标题 | title | 加入 | joinus |
| 指南 | guild | 服务 | service |
| 注册 | register | 状态 | status |
| 投票 | vote | 合作伙伴 | partner |
| 摘要 | summary | 按钮 | btn |
| 主要的 | master.css | 模块 | module.css |
| 基本公用 | base.css | 布局 | layout.css |
| 主题 | themes.css | 专栏 | columns.css |
| 文字 | font.css | 表单 | froms.css |
| 补丁 | mend.css | 打印 | print.css |
类选择器—-多类名
格式:两个类名中间使用空格隔开。
多类名选择器很好使用。
举个实际使用的例子。
.类1{
属性:xxx;
}
.类2{
属性:xxx;
}
内容
总结: 第二次看html发现以前写的代码太过于冗余,这个多类名可以解决很多的问题,要是类1属性和类2属性合在一起,可能会多写很多的代码,是模块化编程的思想。
场景:需要有某些共同点。
.类x{
抽离出公共的部分;
}
.类1{
属性:xxx;
}
.类2{
属性:xxx;
}
内容
基础选择器—-id选择器(#表示)
特点:只能调用一次,具有唯一性,常常好javascript搭配使用。
基础选择器—-通配符选择器
*号定义,表示选择页面中所有元素。
css字体属性
font-family:’中文/英文都可以’;定义字体样式属性系列。
font-size:’字体大小/像素’;定义字体大小。
font-weight:’字体的粗细/像素’;定义字体的粗细。
font-style:’normal/italic’;斜体和粗体;


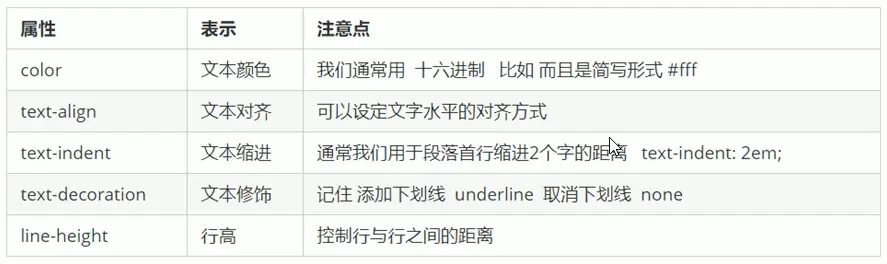
css文本属性
text-algin:元素内容文本对齐方式。
left:左对齐;right:右对齐;center:居中对齐;
装饰文本
text-decoration:

行间距
line-height:xxxpx;用于设置行的距离,行高,可以控制文字行与行之间的距离。
文字本身的高度+ 上间距+下间距。

首行缩进
text-indent:1em;首行缩进1em。
内部样式表
行内样式表
外部样式表
总结:这是根据pink老师学习的css3基础部分的知识,讲的非常好,所有来源均已标出,希望能够继续学习html5和css3高阶。
【信息由网络或者个人提供,如有涉及版权请联系COOY资源网邮箱处理】







暂无评论内容