软件安装
进入node.js官网下载安装 https://nodejs.org/en/

1621684792899
打开cmd命令安装hexo
npm install -g hexo-cli
磁盘新建文件夹Hexo,打开cmd命令进入Hexo文件夹,进行hexo项目初始化
hexo init
主题设置
从github下载yilia主题,下载地址 https://github.com/litten/hexo-theme-yilia
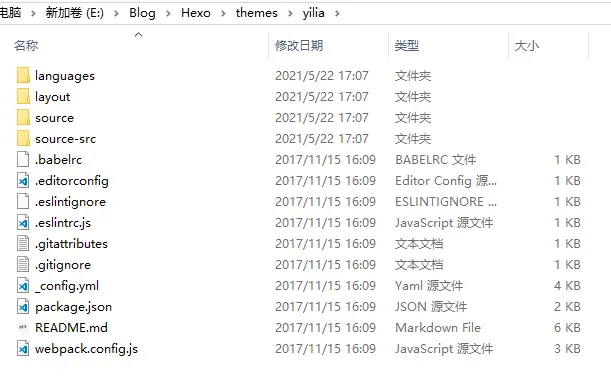
在hexo文件夹中新建themes/yiliawe,解压源码文件

image
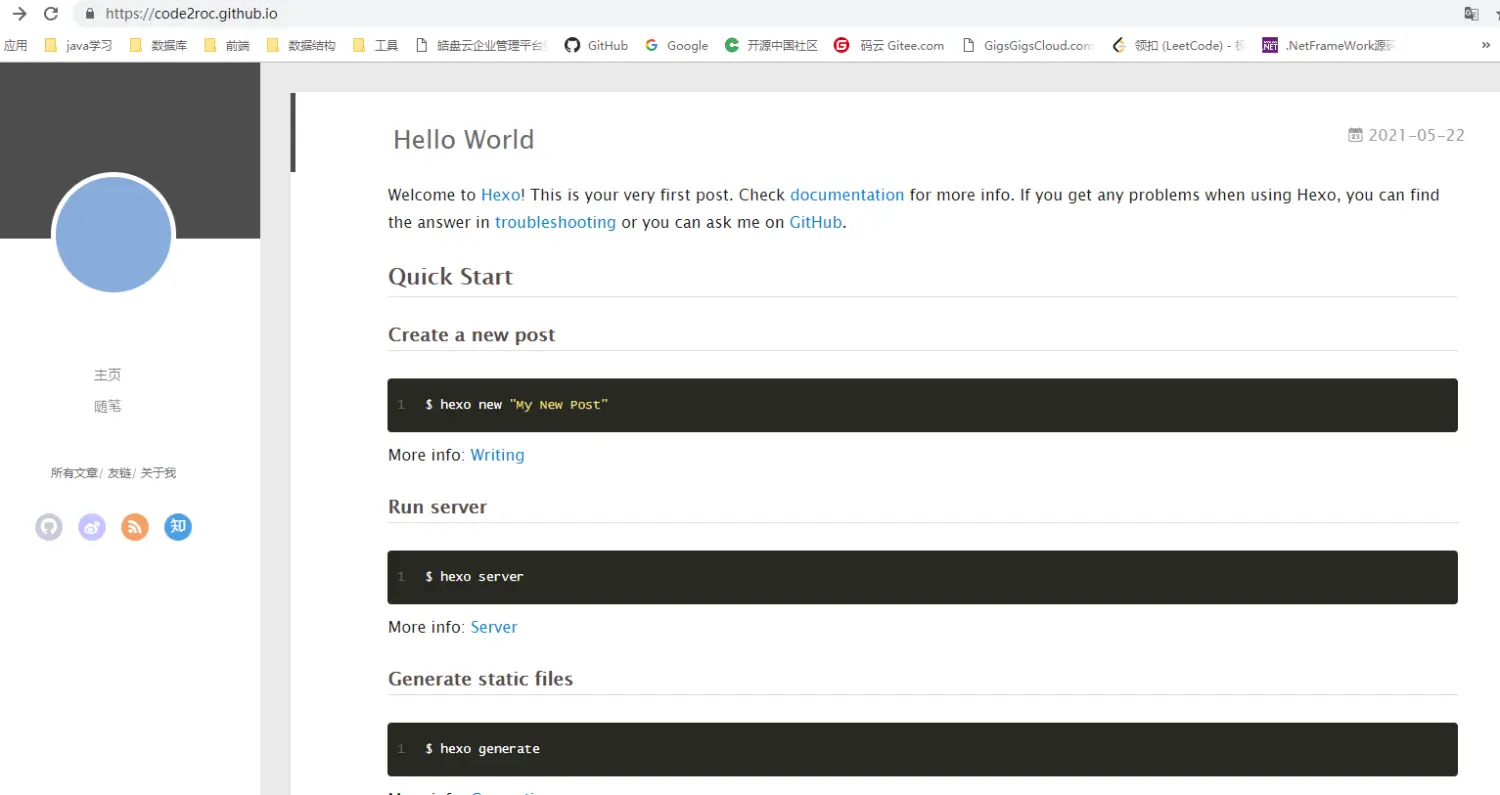
修改Hexo文件夹中_config.yml文件,配置themel参数为yilia
生成发布
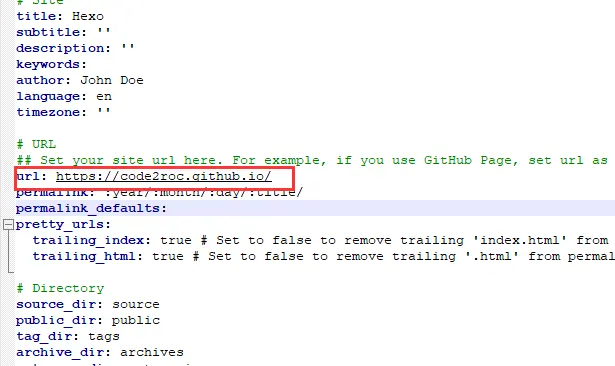
修改Hexo文件夹中_config.yml文件,配置url参数为github page地址,建议创建项目名字格式为
登录名.github.io 便于访问及域名美观

1621685519212
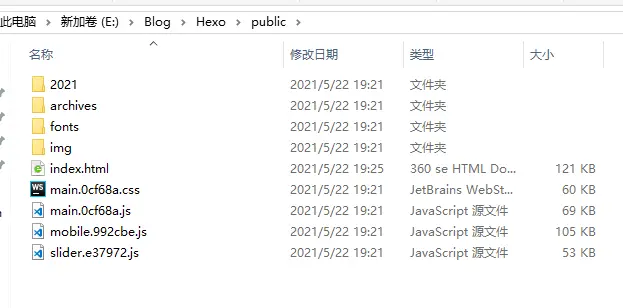
打开cmd命令进入Hexo文件夹,运行生成命令,生成publish文件夹
hexo g

1621685387628
将publish中的内容全部拷贝至github项目clone的文件夹中,提交,直接访问github page地址即可,发布有延迟等待1-2分钟,新建文章在Hexosource_posts目录下新建markdown文件即可

1621685595095
【信息由网络或者个人提供,如有涉及版权请联系COOY资源网邮箱处理】
© 版权声明
部分内容为互联网分享,若有侵权请联系站长删除。
THE END







暂无评论内容